Up:Tutorial? Previous:実世界のロボットの取り込み
123D Catchを用いて実世界のオブジェクトの3Dモデルを得る †
123D Catchのインストール †
123D Catchを用いて実世界のオブジェクトの3Dモデルを得ます。
- こちらのページから「PC Download」をクリックして123D Catchをパソコンにインストールします。
- 123D Catchは、カメラで様々な方向から撮像した画像を用いてオブジェクト3Dモデルを構成します。
- パソコンに接続したカメラも利用できますが、iPhoneを利用する事も可能です。
- iPhoneを利用する場合は、「Download on the App Store」をクリックして123D Catchのアプリケーションをインストールします。
123D Catchによるオブジェクトの撮像 †
ここでは、人の腕と手の部分をiPhoneのアプリとカメラを使って撮像して、3Dモデルを得る場合について説明していきます。
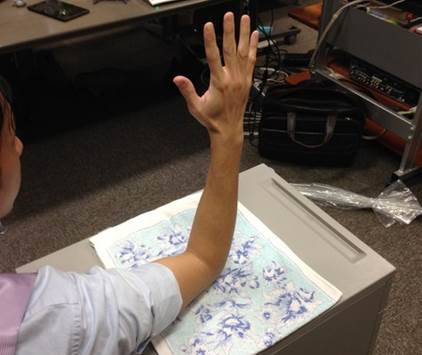
- まず、対象を全方向から撮像できる空間を下図のように確保します。
このとき、対象の下に3Dモデルを構成するための基準となるものを敷くと欠損のない3Dモデルを得やすくなります。
ここでは、テクスチャのあるタオルを敷いています。

- 次に、対象の周囲360度から数十枚程度の写真を撮ります。
- 最後に、3Dモデルを構成するため、サーバーに写真を送信します。
123D Catchによる3Dモデルの構築とエクスポート †
ここからは、パソコンにインストールした123D Catchによる作業です。
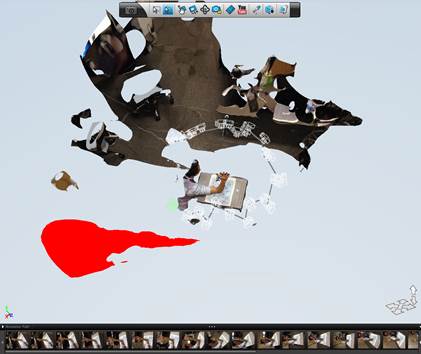
- まず、サーバーから構成された3Dモデルをロードします。以下のように周囲の環境を含む3Dモデルが得られます。

- 次に、ツールを使って以下のように対象以外の領域を取り除いていきます。

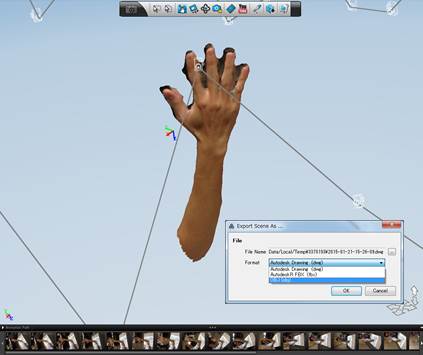
- 以下のように対象以外の領域を取り除いたら、「File」→「Export Capture As」→「OBJ(obj)」で出力します。

- この場合、3次元形状の「arm.obj」、それに貼り付ける画像の「arm_tex_0.jpg」、「arm_tex_1.jpg」、「arm_tex_2.jpg」、対応関係を記述したファイル「arm_tex.mtl」が出力されました。このとき、貼り付ける画像の枚数は、撮像環境によって異なります。
テクスチャ有りの.objファイルからSIGVerse用の.x3dファイルを作成する †
blender(2.73)を使って,SIGViewerに表示するアバターの表面にテクスチャを貼る方法を説明します.
前提など †
前提などは次の通りです.
- 123D Catchで.objが作成されていること
具体的には,次の3種類のファイルが同じフォルダに配置されていること
- 3次元形状ファイル「arm.obj」
- テクスチャとして貼り付ける画像ファイル群「arm_tex_0.jpg」「arm_tex_1.jpg」「arm_tex_2.jpg」
- オブジェクトの3次元座標と画像の座標の対応関係を記したファイ「arm_text.mtl」
- blenderがインストールされていること(日本語化してあるとなお良い)
- blenderの基本的な操作方法(オブジェクトの表示倍率変更や視点の移動など)は把握していること
- できあがる.x3dファイルは関節を無視したもの
テクスチャの画像ファイルの配置 †
テクスチャとなる画像は,今回の例では「arm_tex_0.jpg」,「arm_tex_1.jpg」,「arm_tex_2.jpg」の3枚の画像とします.
これらの画像を,SIGViewerのテクスチャ画像用フォルダに配置します.
今回の例では「C:\Program Files (x86)\SIGViewer_2.3.0\SIGViewer\media\materials\textures\」に配置しました.
.objファイルのインポート †
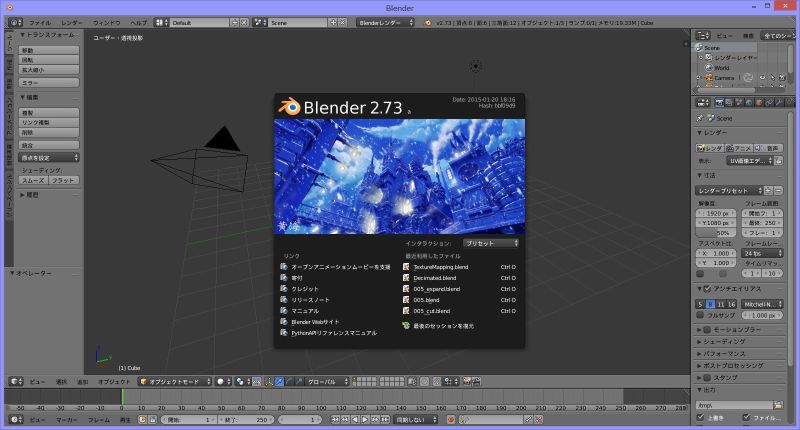
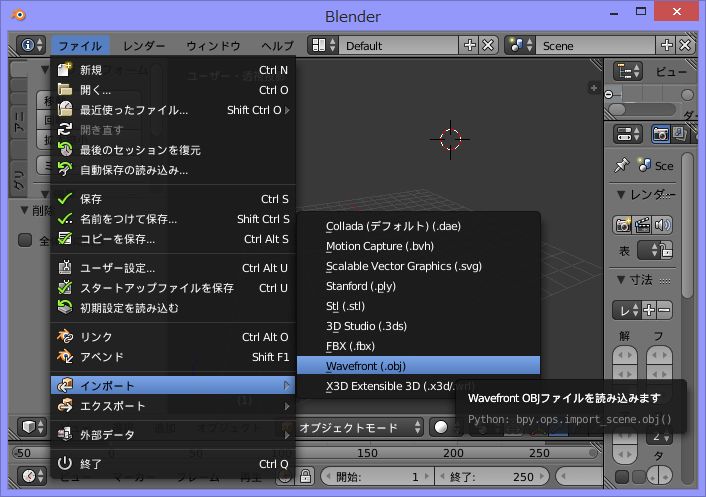
blenderを起動して,ファイル->インポート->Wavefront(.obj)をクリックします.

↓

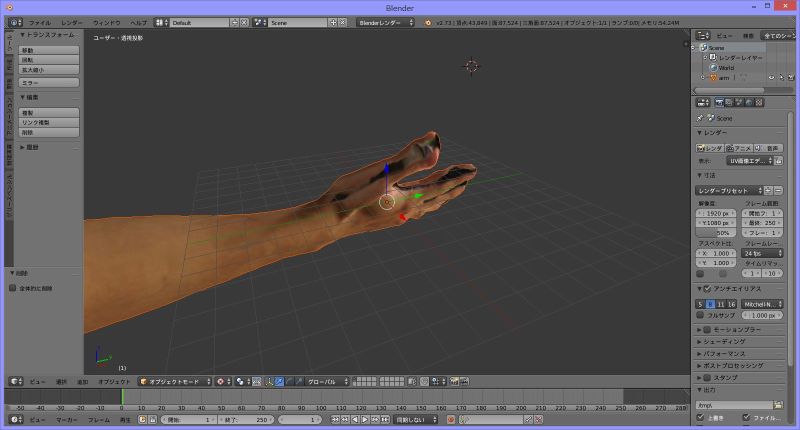
読み込む.objファイルを指定してインポートすると次のような画面になります.

ポリゴン数の削減 †
- お使いのPCの描画性能が高い場合,この作業は不要かもしれません.
- 一般的に123D Catchが生成する.objファイルは非常に高精細であるため,SIGViewerの描画に時間がかかりすぎるというデメリットがあります.
- そこで,まずはポリゴン数を削減して描画への負担を軽くします.
読み込んだオブジェクト上で右クリックして,
画面右側にある

を

にします.
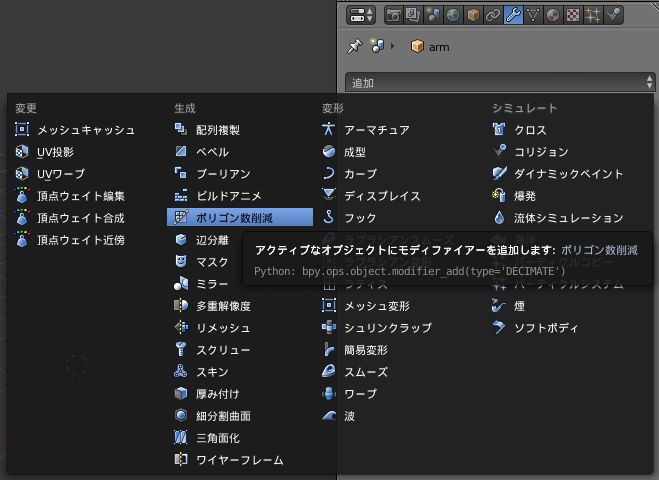
スパナのマーク(モディファイアー)をクリックして「ポリゴン数削減」をクリックします.

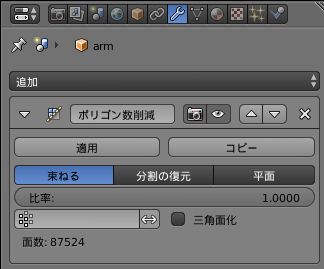
比率: 1.0000
となっているところをクリックすると数値を入力できるので,削減後のポリゴン数の比率を入力します.

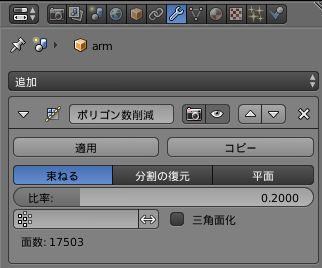
今回の例では比率を0.2000にします.

「面数」のところに削減後の面数が表示されます.
オブジェクトも,表面の凹凸が粗くなったことがわかると思います.
「適用」ボタンをクリックします.
.x3dファイルの保存 †
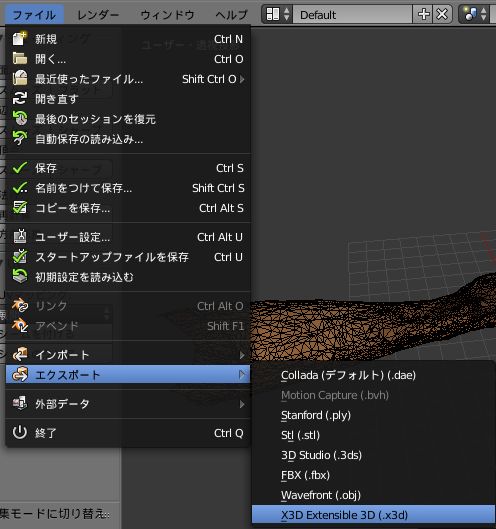
オブジェクトの対話モードを「編集モード」に切り替えて,ファイル->エクスポート->X3D Extensible 3D(.x3d) をクリックします.
ここで保存する.x3dファイル名を,ひとまずarm_right.x3dとしておきます.

この.x3dファイルの内容を使って,SIGVerseのアバターの情報を記述している.x3dファイルを変更していきます.
アバターの選択 †
この例では,Man-nii.x3dを元のアバターとします.

作業ディレクトリをサーバ(Ubuntu)側に用意します.作業ディレクトリは /home/workspace/ としておきます.
元のアバターの.x3dファイルを作業ディレクトリにコピーします.今回の例では,/home/sigverse-2.2.0/share/sigverse/data/shape/man_nii_v2.x3dをコピーします.
サーバ(Ubuntu)側のsigverseのディレクトリ(おそらく/home/sigverse/sigverse-2.2.0/share/sigverse/Data/xml/)から,Man-nii.xmlを作業ディレクトリにコピーします.
アバターの腕へのテクスチャ貼り付け †
man_nii_v2.x3d のある部分を,arm_right.x3dの内容に置き換えるために,二つのファイルをテキストエディタで開きます.
(注意:arm_right.x3dの方は,非常に長い文字列の行が含まれているため,テキストエディタの動作が多少重くなります)
テキストエディタでの作業手順を次に示します(各ファイルは作業ディレクトリ内のものです).
- man-nii-v2.x3dの874行目~982行目を削除します.(<Transform>の後の<Shape>から,12回連続で</ProtoInstance>がある箇所の3つ目の</ProtoInstance>までを削除)
- arm_right.x3dの29行目~87行目(<Shape>から</Shape>までを画像の枚数分だけ.今回は3枚分なので<Shape>~</Shape>を3個分)をコピーして,man-nii-v2.x3dの874行目(先ほど削除した箇所)に挿入します.
- man-nii-v2.x3dに挿入した内容の最後の位置(最後の</Shape>)の後に行を追加して,「</Transform>」と記述します.
- man-nii-v2.x3dの875行目(<Appearance>)の後に行を追加して,「<ImageTexture DEF="IM_arm_tex_0_jpg" url="arm_tex_0.jpg" />」と記述します.
- 次の「<Appearance>」の後に「<ImageTexture DEF="IM_arm_tex_1_jpg" url="arm_tex_1.jpg" />」の行を挿入します.
- その次の「<Appearance>」の後に「<ImageTexture DEF="IM_arm_tex_2_jpg" url="arm_tex_2.jpg" />」の行を挿入します.
- 手順4~6の"IM_arm_tex_0_jpg"と"arm_tex_0.jpg"の番号「0」や「1」などは,直後の行の「<Material DEF="MA_Texture_0"」の番号「0」や「1」に合わせます.
- 今回はたまたま0→1→2の順になっていましたが,順番が変わっているときもあります.
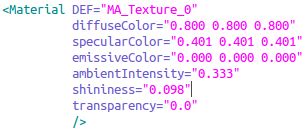
- <Material>タグのdiffuseColor ~ transparencyを次のように変更します.
変更前 → 変更後
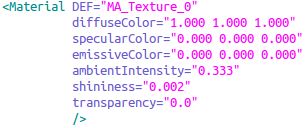
→ 変更後
MA_Texture_1とMA_Texture2にも同様の変更を行います.
- この変更は,テクスチャの色表現(光の反射)に関する変更なので,場合によっては変える必要が無いかもしれません.
- 今回の例では,ここのパラメータを変更しないと,腕の表面の色がまだらになって不自然でした(もっとも,変更しても若干の不自然さは残ります).
- 編集中のman-nii-v2.x3dを,「man-nii-v2_realrighthand.x3d」という名前で作業ディレクトリに保存します.
- Man-nii.xmlの「<filename>man-nii-v2.x3d</filename>」を「<filename>man-nii-v2_realrighthand.x3d</filename>」に変更し,このMan-nii.xmlを作業ディレクトリに保存します.
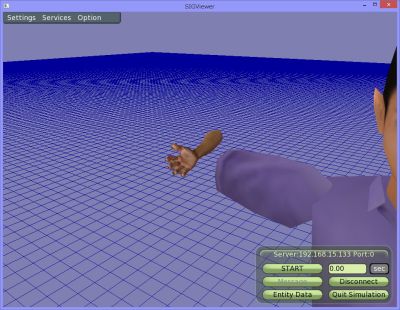
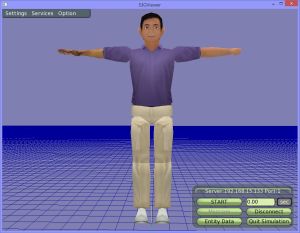
ここで保存したMan-nii.xmlをSIGServerの世界ファイルに記述して作業ディレクトリ内でSIGServerを起動すれば,SIGViewerでアバターの状態を確認することができます.

テクスチャのついた腕が肩の先にありますが,ちゃんと着いていません.
腕全体の大きさも合っていないようですし,色も心なしか黒っぽいです.
(テクスチャ画像を画像編集ソフトで明るくするなどしましょう)
スケールと回転と位置の微調整 †
腕のスケールと回転,平行移動を行います.
先ほど保存しておいたblenderファイルをblenderで開いて,スケールの変更(拡大)と回転を行います.blenderの操作方法については割愛します.
スケールの変更と回転を行った結果を「arm_right_scaled_rotated.x3d」という名前で.x3dファイルにエクスポートします.
先ほどのアバターの腕へのテクスチャ貼り付けと同じ作業をしてもいいのですが,変更点は3次元オブジェクトの点の座標だけなので,次の手順で変更が適用できます.
- (スケールの変更と回転)blenderで先ほどのオブジェクトファイルに対してスケールの変更と回転を行い,「arm_right_scaled_rotated.x3d」という名前で.x3dファイルにエクスポートします.
エクスポートしたら,Ubuntuの作業ディレクトリにファイルをコピーします.
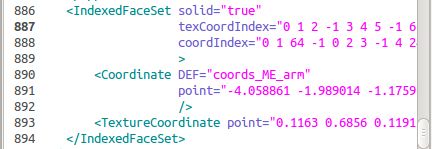
- man-nii-v2_realrighthand.x3dの

の,<IndexedFaceSet ... ~ </IndexFaceSet>を,arm_right_scaled_rotated.x3dの<IndexedFaceSet ... ~ </IndexFaceSet>で上書きして保存します.
- (平行移動)man-nii-v2_realrighthand.x3dの850行目(RARM_JOINT4の記述が始まった直後辺り)の後に行を追加し,「<fieldValue name='translation' value='0.0 2.0 1.0' />」と記述します.
- value='[x軸方向の移動量 y軸方向の移動量 z軸方向の移動量]'で移動量を記述します.
- SIGServerを起動し,SIGViewerで腕の配置を確認しながら,適切な位置に腕が配置されるまで以上を繰り返します.
結果 †
結果は次のようになりました.


コメントなど †
- アバターの腕へのテクスチャ貼り付けのところがわかりにくくてすみません.
- 要は,今回の例で示す右腕は,man_nii_v2.x3dでは「RARM_JOINT4」から「RARM_JOINT7」に該当するので,元のファイルからそれらのJOINTの記述を削除して,腕全体をRARM_JOINT4として記述し直すということです.
- 現状では,手のひらの表と裏のつなぎ目ではテクスチャが不自然です.
- ポリゴン数を20%にしてもまだ多いようです.SIGViewerが少し重くなるように感じます.
![[PukiWiki] [PukiWiki]](image/Concept_logo.jpg)
![[PukiWiki] [PukiWiki]](image/Concept_logo.jpg)